Typographic Portraits involve the use of letters/fonts of varying sized and typefaces to create shapes and figures that represent a human face (basically) and at the same time gives us some clue or answer to what that persons think or try to deliver. Before we begin, let me warn you that it is a task that requires medium patience but it gets better when you do a lot of repetition and use a little tweak and trick. Those tips I'll explain them in this tutorial. The picture below is the One that we will get at the end of this tutorial. The tutorial was original from inspiringpixel.com, but i modified it to get a black and white result.
Resource Image
If you want to get the best result of your portrait typographic you better have a high resolution stock image, stock image is the picture that we will turn into typographic. For me, i recently used 1200x800 pixel. But you still can use the small image, but the result wouldn't be look nice. I'll explain later. Below was the image I use in this tutorial. I download it from google, and the original resolution of this picture was 2111x3055.
Step One
First of all, we will import the image into Photoshop, you can use any version of Photoshop, mine was CS3. What are we going to do with this picture is to make it as a reference to for our typography. Our next step would be to extracting the face that we like to turn into typographic, before we making an adjusting to the brightness and contrast. You can use any method to extract the face from the background, but the express way is by using pen tool, if you don’t know how to use pen tool, you can use extracting option by pressing Ctrl+Alt+X at the same time, and the extracting option will pop-up in new window, just mark the line that you would like to retain in the picture using green highlight, then fill it with blue color using paint bucket. After you finish extracting click Ok. You should get something like picture below. ( First picture is in Extraction mode and the second picture was after the extraction)
Step Two
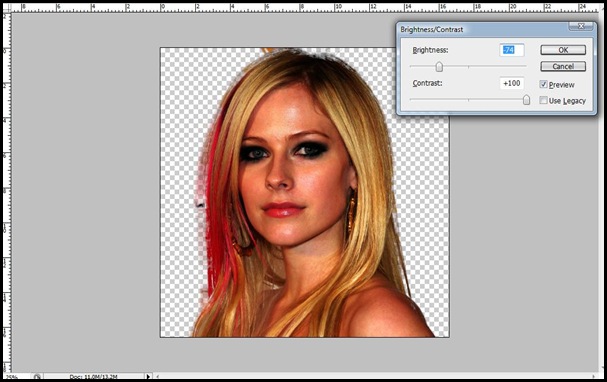
Now we are ready to make an adjustment to the picture. We will adjust the contrast and brightness go to (Image>Adjustments>Brightness/Contrast), here what are we going to is to differentiate between shadows and midtones of the picture, watch the picture below as a reference, you can compare the picture below with the picture above. The adjustment is according to the photos condition. As in this tutorial, the photo I used is brighter, so i wont decrease the brightness, but increase the contrast. You can experiment which is the best.
Step Three
Now go to (Select > Color Range) and select shadows from the dropdown menu. Then click OK, now there should be a selection in some area, this is the shadow area. Now right click on the selection area, and select Layer via copy. Right now, you have been creating new layer, rename the layer to “shadow” so you can remember. Repeat the same steps for the midtones as well.
Now, should have 3 layers. Next, turn off the other layer except for the shadows and midtones layers, you should get something like photo below.
Step Four
Now select the Shadows layer and go to (Edit > Fill). Choose the color Black and 100% Opacity, also you should make sure that Preserve Transparency box is checked!!!. Repeat the same with Midtones layer but this time choose 50% Grey with Preserve Transparency selected once again. The image should now be looking like the photo below.
At this moments, we have three layers, background (original photo) which is we don’t need anymore, shadows layer (black), and midtones layer (grey). We are going use shadows and midtones layers for our typography. The primary layers for our typography would be the shadows layer, if you would like to add more detail, the midtones layer can be used as a references but, for beginners I would suggest to hide the midtones layer.
Step Five
In this step we are not working with the photo, but we will making our preset brushes. Go to (File>New), and set the size to 640x480. And then type a word using Text tool, make sure the size of the font is high end. Since the brush size can always be adjusted later on. You can Make as many word as you like, do not write a sentences! 4 to 7 characters per word. And each word should be in a different layer. And also you can select different type of font for each word its up to you. And the picture below are the words that I used in this tutorial, combination of many style of font, but the font size i fix to 100pt.
Once you’ve done with the words, we will preset each word into a new brushes. Here’s how, first hold Ctrl button and click one of the thumbnails picture of your layers, the word layers, then you will see the selection on the word you choose. Then go to (Edit>Define brush preset), rename your new brush with anything that you can remember. Repeat the step for each word.
Step Six
Our new brushes is ready to use in this step, now lets get back to our main document, our typography. Note that there are a number of ways in which one can go about designing Typographic portraits. Some of them are briefly mentioned below: (we will use the one highlighted with green)
- Using Brush Scattering properties to randomly put the text and then set the overlay mode to match the changing contrast. (Easiest of all)
- Use a guide path to closely align each text according to the Image. (Toughest but gives the best results)
- Use brush presets with a linked layer to automatically adjust the gradient of the brushes. (I personally do not recommend it)
- Use of Individual brush strokes to position the text with changing size without aligning them. (A method that we shall be using)
Now, create a new layer and change the background color to white , put this layer below shadows layer, now adjust the opacity of the shadows layer to 50%. We will start drawing in the white layer we create just now.We select the brush preset and use each brush stroke/click to place the text at a particular location. Use the Change Brush Size shortcuts ( [ and ] keys on your keyboard ) to decrease or increase the size as per the area you are adding text to. In this part, you should draw each pattern according to the guide (shadows layer) keep the brush color to black, you may switch each brushes, THIS PART IS YOU NEED TO BE PATIENT AND ACCURATE.
Maybe this step require a lot of attention, and if you want to make it easier, use two brush only, but that would produce a bad picture. Here’s the trick, try to draw part by part, in this tutorial, i start from the upper head and go down, make sure to put a detail in each part, especially the eyes, nose. This part represent the face of the portrait. When working on the small part that need detail you can use small brush, just alter the position, so that the brightness of that part can be control easily. For this tutorial it will be much easier if you put attention on important part of the image, like eyes, nose mouth. Good luck! And the photo below was the final picture I’ve got.
Conclusion
What we have shown here is only the foundation step into the world of typographic posters. I suggest you take a look at some of the following resources for idea and get used to typographic portraits. And also you might like to visit the colored version of this tutorial in inspiringpixel.com.
· 45 Amazing Typographic Portraits on Abduzeedo
· Another approach to digital imagery by Computer Arts (PDF)
· Beauty of Typographic Portraits by Creative Den













0 comments:
Post a Comment